
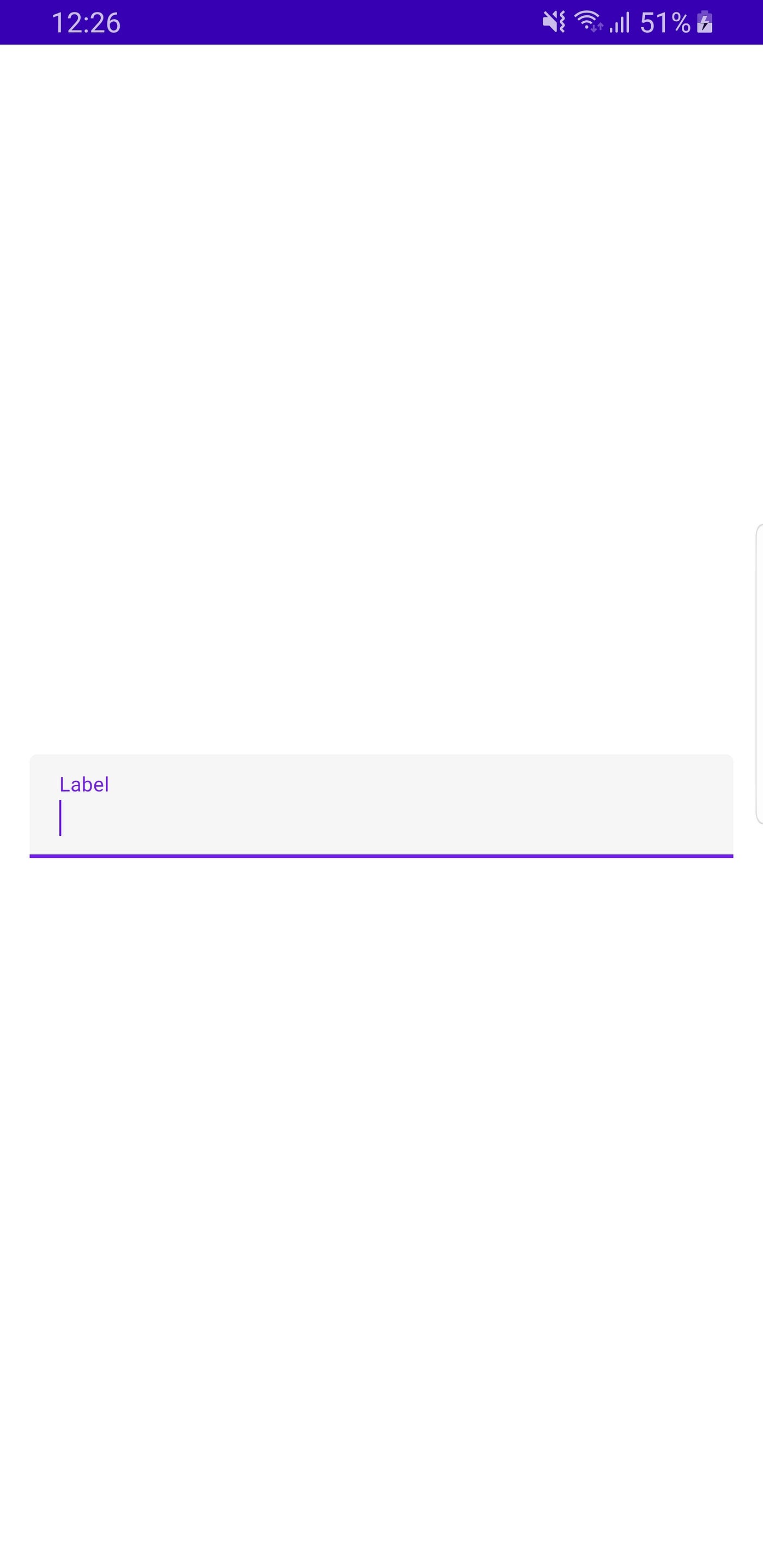
textfield gets smaller after adding a content padding on ios · Issue #46141 · flutter/flutter · GitHub

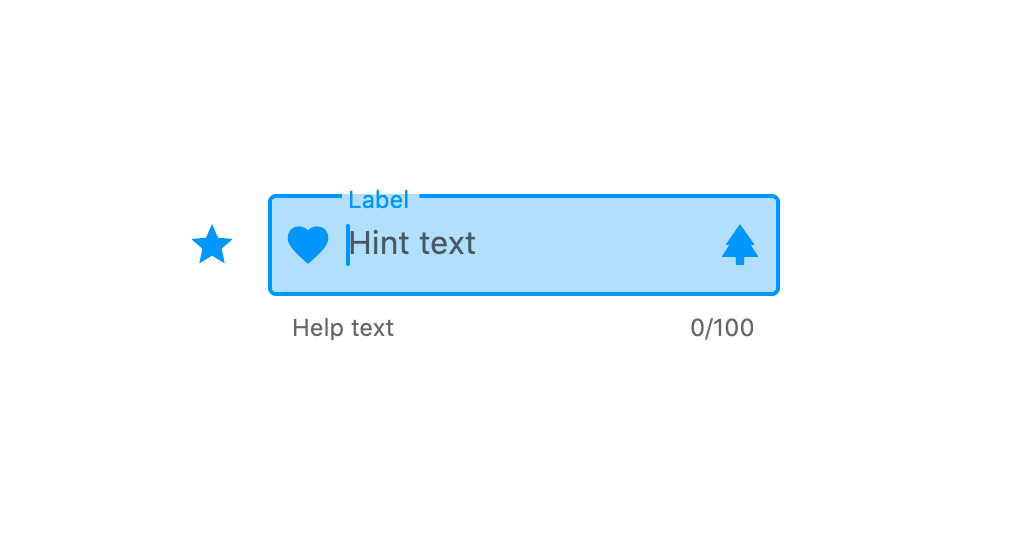
Question: TextInputLayout startIcon support. How to set padding between the icon and text? · Issue #366 · material-components/material-components-android · GitHub



.gif?alt=media&token=e610e8e5-f265-4203-86c9-7d1a7a8e23c0)

![TextField + Icon] Leading icon has incorrect padding TextField + Icon] Leading icon has incorrect padding](https://user-images.githubusercontent.com/5162766/99177852-243f3380-272f-11eb-98dd-e5436351a652.png)
![TextField + Icon] Leading icon has incorrect padding TextField + Icon] Leading icon has incorrect padding](https://user-images.githubusercontent.com/5162766/99426450-e8ba8a00-2925-11eb-9305-7a820e6179dd.png)






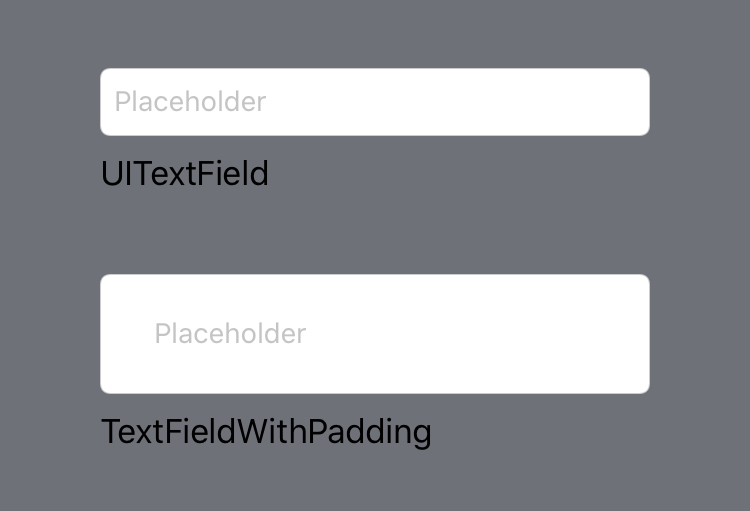
![3 Ways to Set Height and Width of TextField in Flutter [2022] - FlutterBeads 3 Ways to Set Height and Width of TextField in Flutter [2022] - FlutterBeads](https://flutterbeads.com/wp-content/uploads/2022/01/set-textfield-height-by-adding-content-padding-1024x489.png)


![TextField + Icon] Leading icon has incorrect padding TextField + Icon] Leading icon has incorrect padding](https://user-images.githubusercontent.com/5162766/99426146-937e7880-2925-11eb-86bb-7ef19d1356b8.png)



![TextField + Icon] Leading icon has incorrect padding TextField + Icon] Leading icon has incorrect padding](https://user-images.githubusercontent.com/5162766/99177813-ce6a8b80-272e-11eb-9891-e763babaccae.png)

![TextField + Icon] Leading icon has incorrect padding TextField + Icon] Leading icon has incorrect padding](https://user-images.githubusercontent.com/5162766/99177795-95cab200-272e-11eb-9d48-12ad62a70ae4.png)
.png?alt=media&token=a7defeb9-3265-4aff-a107-63f752a1ea09)