
Why is height not working?. Parent does not stretch to child's… | by Magda Żelezik | Fink IT | Medium

Why is height not working?. Parent does not stretch to child's… | by Magda Żelezik | Fink IT | Medium

Flutter: The Advanced Layout Rule Even Beginners Must Know | by Marcelo Glasberg | Flutter Community | Medium

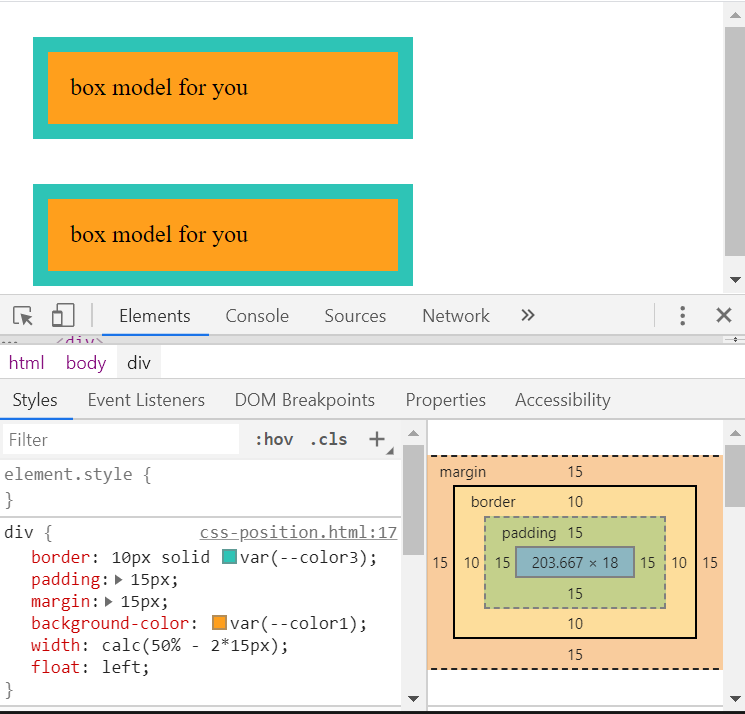
html - How to set css margin/padding to a child div based on its own width, and not of parent? - Stack Overflow

css - How to expand textarea width to 100% of parent (or how to expand any HTML element to 100% of parent width)? - Stack Overflow