
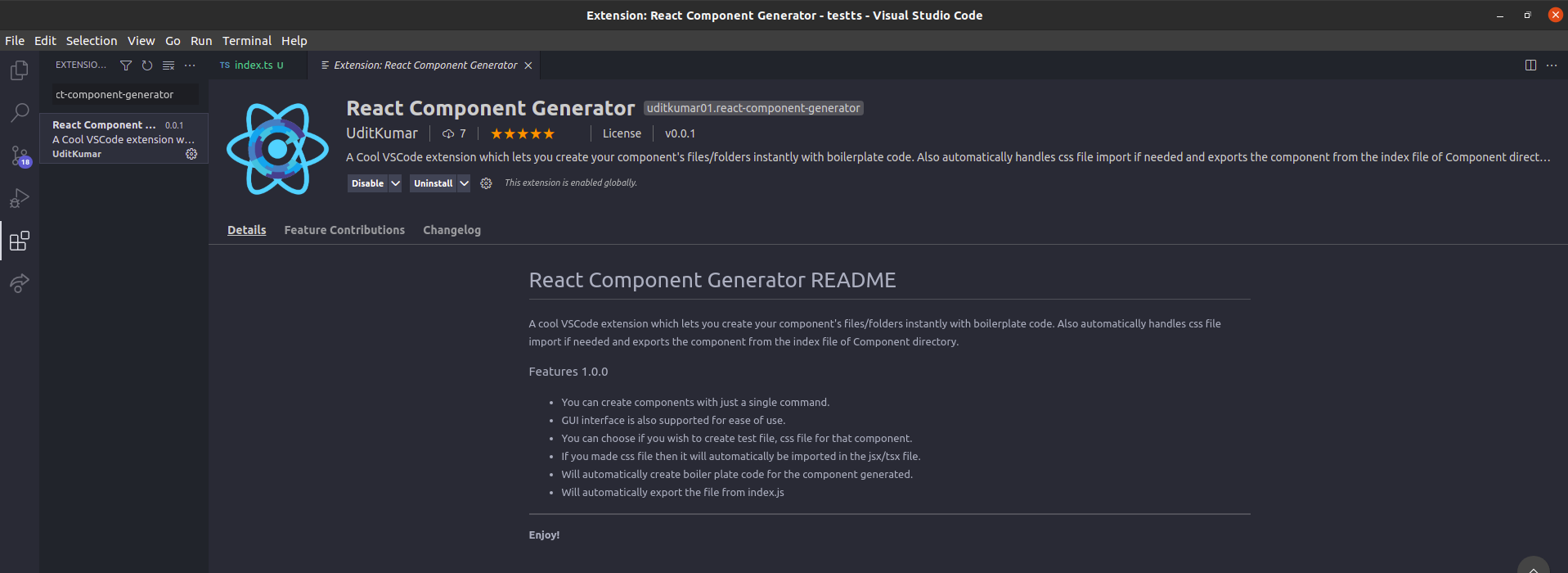
GitHub - uditkumar01/ReactComponentGeneratorExtension: A Cool VSCode extension that lets you create react component files/folders instantly with boilerplate code. It also handles imports/exports on its own.

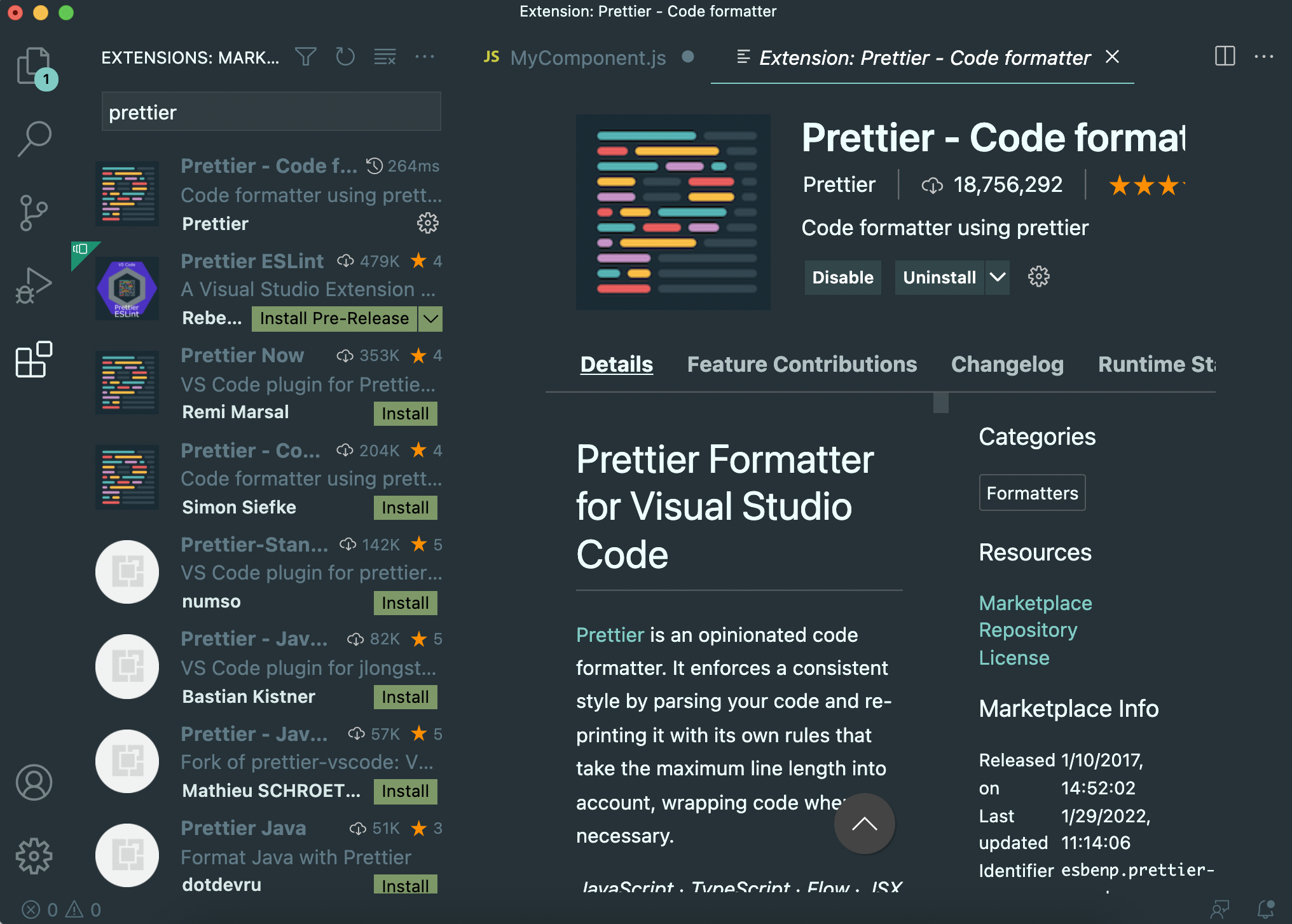
Config Eslint and Prettier in Visual Studio Code for React js development | by React Developer | How To React | Medium
GitHub - brendon1555/vscode-react-component-generator: VSCode Extension to quickly create react component boilerplate with storybook and tests
GitHub - lukemorales/vscode-react-component-generator: Generate React Component structure from easily customizable templates