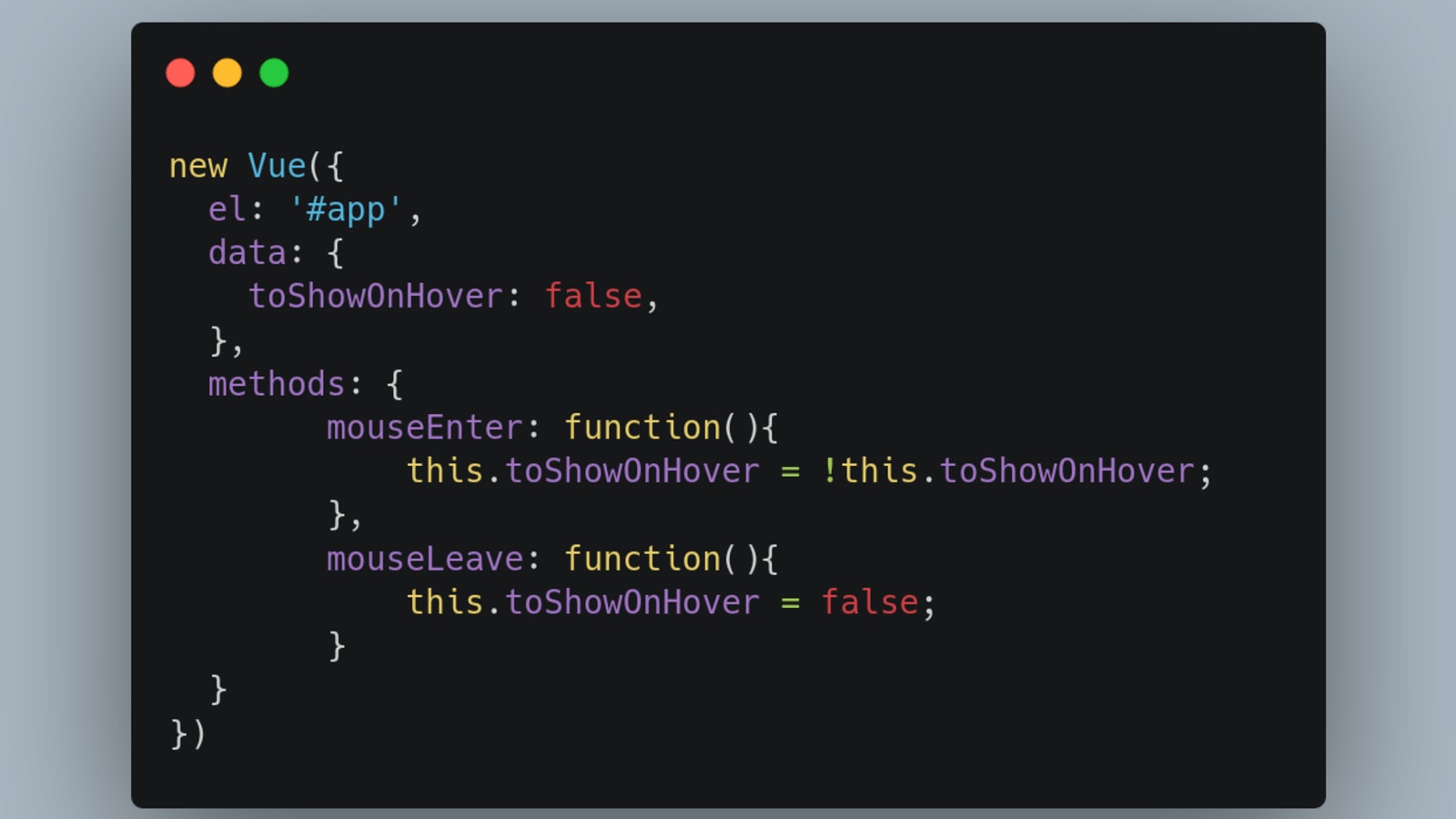
javascript - Show tooltip when user moves mouse on column name of bootstrap- vue table - Stack Overflow

css - How can I showing truncated text only on hover without change height of box list? - Stack Overflow

Blog - Open Bootstrap submenu on mouse over | Master Scene Studio « Web/UI Design, Graphic Design, Multimedia »
b-input-group-button's tooltip shows when mouse hovering over b-dropdown. · Issue #4279 · bootstrap-vue/bootstrap-vue · GitHub