
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

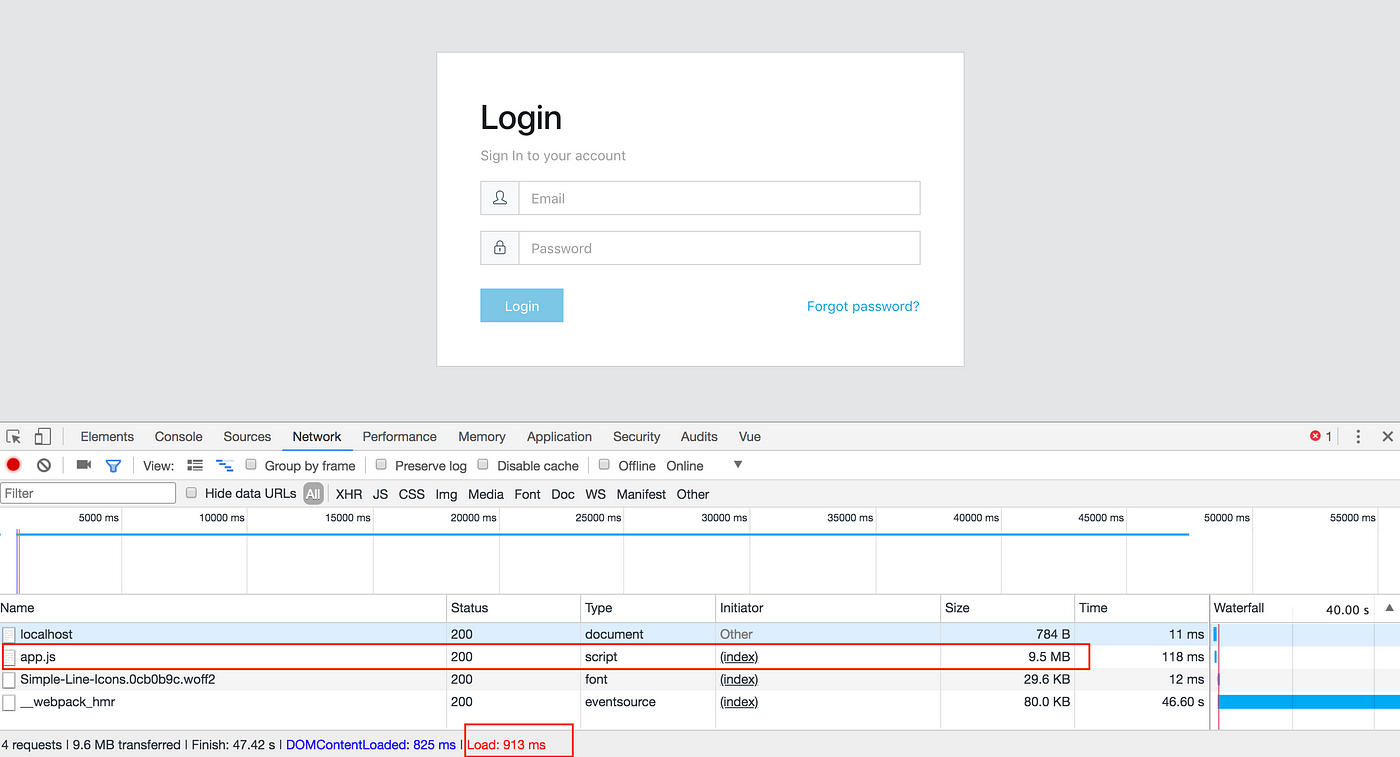
css in reverse ordrer though App component is before router · Issue #856 · vuejs/vue-loader · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding











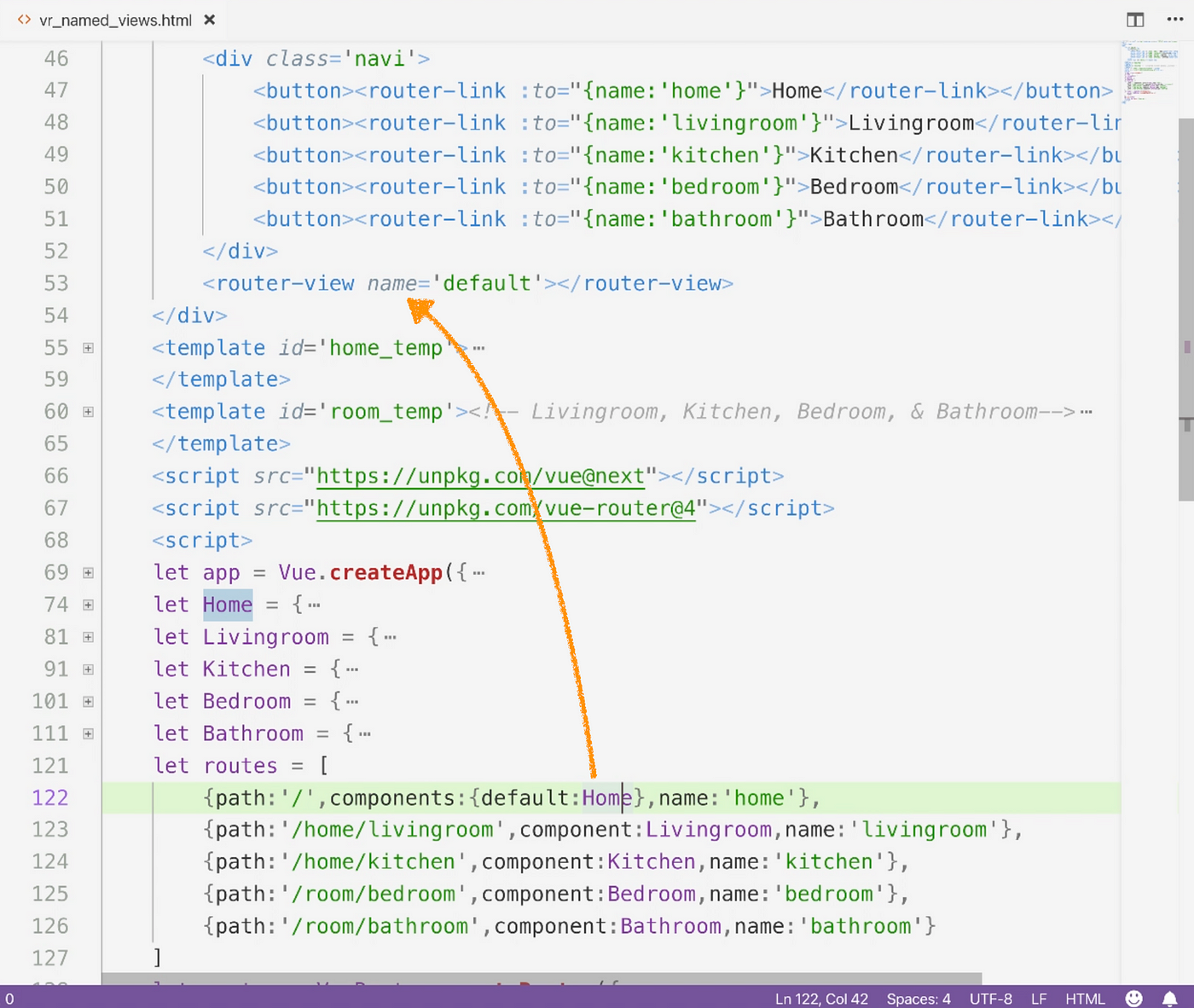
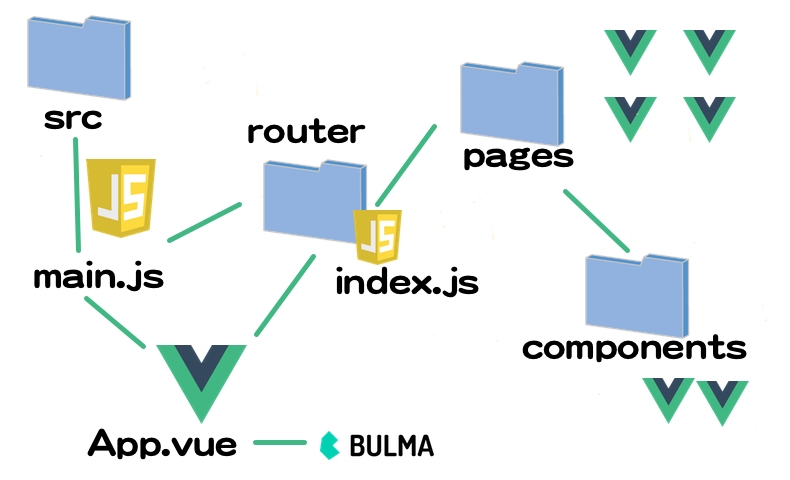
![Vue.js] ルーティング による画面遷移 - Qiita Vue.js] ルーティング による画面遷移 - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F193342%2F90349717-cb1c-750b-6cf3-1164bdbb2a85.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=f42dc507143d05cd02920b4076e8c4b5)







