Magnatec Systems - Hiring alert 🚨 We are looking for a dedicated Vue.js Front-End Developer to join our growing company. You will work as part of a team to develop fast, well-tested,

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

html a onclick vue,vue.js - How to replace div with html onclick using Vue js? - Stack Overflow - CodeAntenna











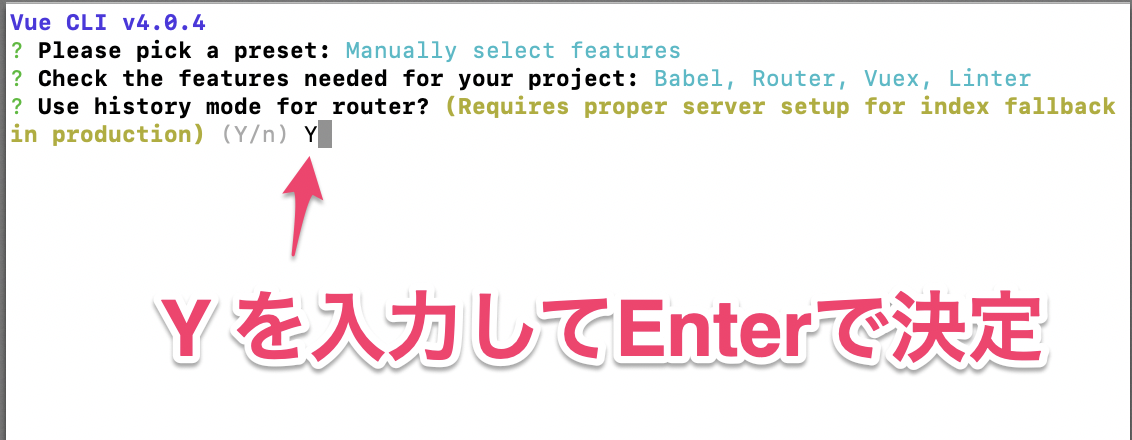
![Vue.js] vue-routerのhashモードとhistoryモードの違いをざっくり理解する - Qiita Vue.js] vue-routerのhashモードとhistoryモードの違いをざっくり理解する - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9JTVCVnVlLmpzJTVEJTIwdnVlLXJvdXRlciVFMyU4MSVBRWhhc2glRTMlODMlQTIlRTMlODMlQkMlRTMlODMlODklRTMlODElQThoaXN0b3J5JUUzJTgzJUEyJUUzJTgzJUJDJUUzJTgzJTg5JUUzJTgxJUFFJUU5JTgxJTk1JUUzJTgxJTg0JUUzJTgyJTkyJUUzJTgxJTk2JUUzJTgxJUEzJUUzJTgxJThGJUUzJTgyJThBJUU3JTkwJTg2JUU4JUE3JUEzJUUzJTgxJTk5JUUzJTgyJThCJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1lZWU5ZDMyYzc5ZmFjYjRjYmZiODQwMjhkY2ZiNjRiNQ&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQwa296enp6JnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9MzYmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz02OTI0YmRjOTk3YjFlYzI1M2Y4MmI5ZmIxZjRlNTRmMw&blend-x=142&blend-y=491&blend-mode=normal&s=fc79f6d29dba35579c0c37bf135efa17)