router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub

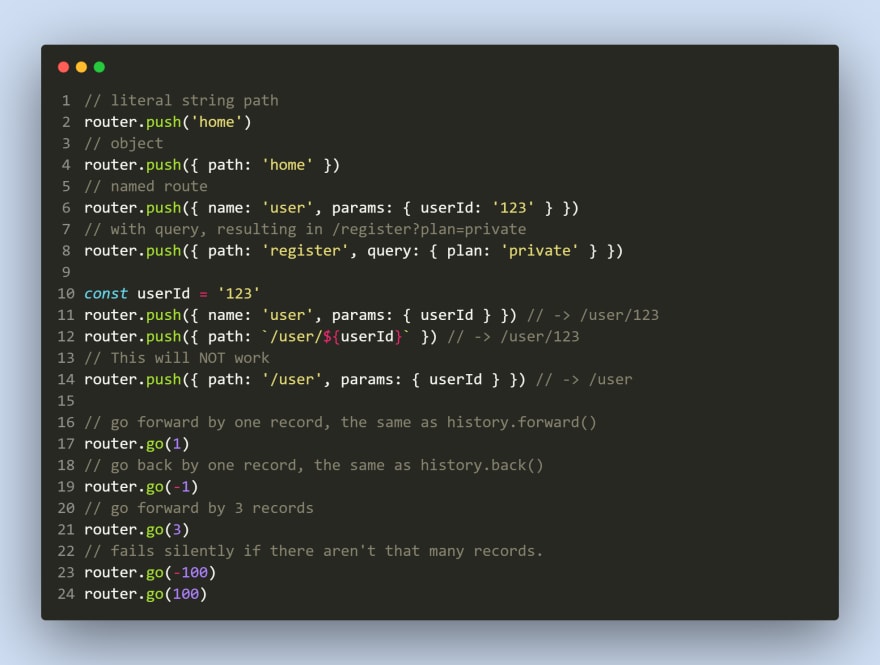
In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub

vue-router使用$router.push(),页面挂起进入debug模式,提示Uncaught (in promise) undefined_仙女爱吃鱼的博客-CSDN博客_$router.push回调函数

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding