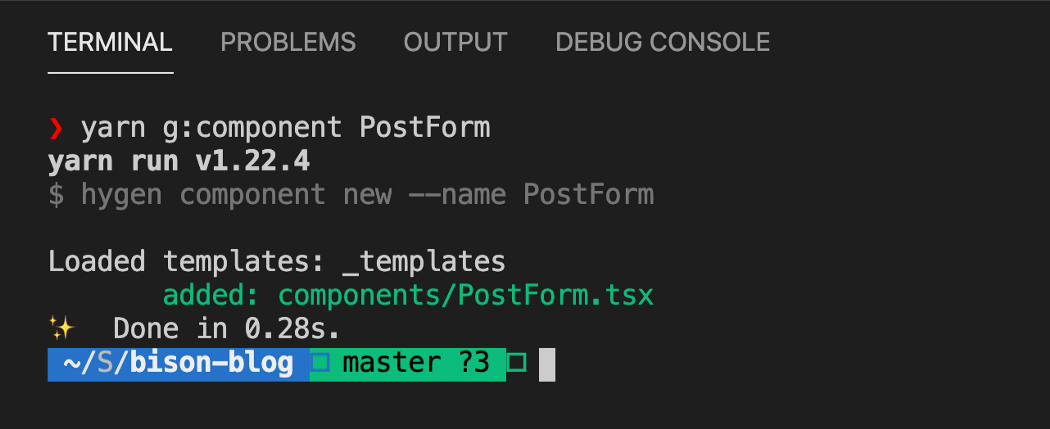
React Component Blueprint: Boost Your Workflow With a Simple Code Generator Script | by J Hinter | The Startup | Medium
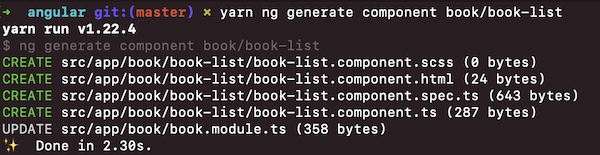
Generate components in angular workspace/application with ChangeDetection onPush · Issue #21523 · angular/angular-cli · GitHub

I created the same app in React and Vue (Part 2: Angular) | by Sam Borick | JavaScript in Plain English

Generate components in angular workspace/application with ChangeDetection onPush · Issue #21523 · angular/angular-cli · GitHub